UXUI
Internal Software Application
Quickdocs
Casestack is a supply chain company that specializes in efficiency with delivering different products in the same truckload. Basically a Lyft pool for products. There are many factors that go into delivering products to a facility, but communication with the customer might easily be the most important one. QuickDocs was designed as an application to generate documents with predefined information on demand. My role was lead designer.
The challenge
Having to create a comprehensive on-boarding experience to a new client can be time consuming and repetitive. User research showed that users spent most of their day curating documentation for new clients, while still juggling their already demanding daily tasks. Due to this system, the varying status updates of new clients were being lost. Given this pain point, we designed a more efficient process in the form of a web application.
The process
First off, my team had to figure out how users differ from one another, and if they had different goals when using this application. Getting clarification on this was essential because it would inform us if the application needs to have multiple user cases.
One of the most important questions we had to get clear about was how we would define success for this project:
Clear streamlined process, where storing data would optimize clear communication with customers.
What does Quickdocs bring to our clients?
Accountability
Accessibility
Effectiveness
Research
Conducted competitive & comparative analysis on a similar software: Adobe Acrobat, to gain insights on what worked.
Interview users
Created case of action to solve pain points:
(deficiencies in information maintenance & distribution)
Sketching new user flow
Digitizing wireframes
Usability tested with users via interviews
Created mock-ups
Research usually takes me the about twice the amount of time than designing does. This is why I like to begin my research a couple of weeks from our first backlog meeting. Giving myself those ‘soft’ timelines comes in handy when things don’t go according to plan- as they often don’t.
I prefer using Trello to keep my research organized in buckets.
Before we design a solution, we need to fully understand the problem. To do so, my team and I talked to a wide range of employee roles and their managers.
We asked employees questions like:
Do you know what your client needs to know to begin business with us?
How often do you communicate with any specific client?
How often do you find yourself repeating the same information to customers?
How do you feel about the current manual process?
After many interviews, we started to hone in on some central issues we needed to solve.
Pain Points
Customers lacked a clear understanding of what was expected of them.
As a result, discussions based on these expectations often led to unwelcome fees for customers.
Employees received frustrated calls from customers
We losE business.
Lack of communication outline created a lot of repetition and fragmented work flow for employees.
Wireframes & prototype
The objective of QuickDocs is to provide users with customized documentation on demand while bypassing time-consuming queries for all potential customers. With this in mind, the app was built so users can choose their own scenario. It’s a continuous scrolling experience that is personally tailored to each user’s department. Think: Typeform with the functionality of Acrobat. This interaction was designed to give users an illusion of swiftness in the dry process of providing them with accurate documentation. Studies show that people respond better to processes when they know how much of a time commitment they will need to give. This is the reason we see so many of our favorite platforms, like Medium mindfully indicating time. As user centered designers, we understand you are busy- we want to take this into consideration when you interact with our product. Using Quickdocs, we predict that our employees will save up to 20+ hours on a weekly basis. This allotted time will allow efficiency while providing reliable customer service.
POTENTIAL SOLUTIONS
Now that we had a grasp on the problems and their scope, we needed to find ways to solve them. Using the help of subject matter experts and competitive research we discovered that the concept of goal setting was a potentially good way of getting employees and customers to be aligned in their expectations. While we are tracking these meetings, we can also track the status of the client’s objectives, and provide employees with a way to document what was discussed. So in short, our solution needed to have a few key elements working together:
Objective setting
One-on-one meeting tracking
(with the ability to update goals and document topics discussed)A better way to give and receive documentation.
A timeline of important dates for the quarter.
DESIGNING AND TESTING A PROTOTYPE
With a rough outline of our key elements we needed, it was time to create a prototype and test with our users. We followed the Casestack design system faithfully and provided feedback to the system designers when encountered issues. Our initial MVP prototype solved the core problems we identified in research in a handful of simple pages:
A home page where users could see a timeline of deadlines for the quarter and also a contextual notification area where we could let users know what things they should be working on right now.
An objectives page where users could create and view documents for customers.
An area for employees and customers to document contracts. Either party could document what was discussed and employees could change the status of any of the customers objectives.
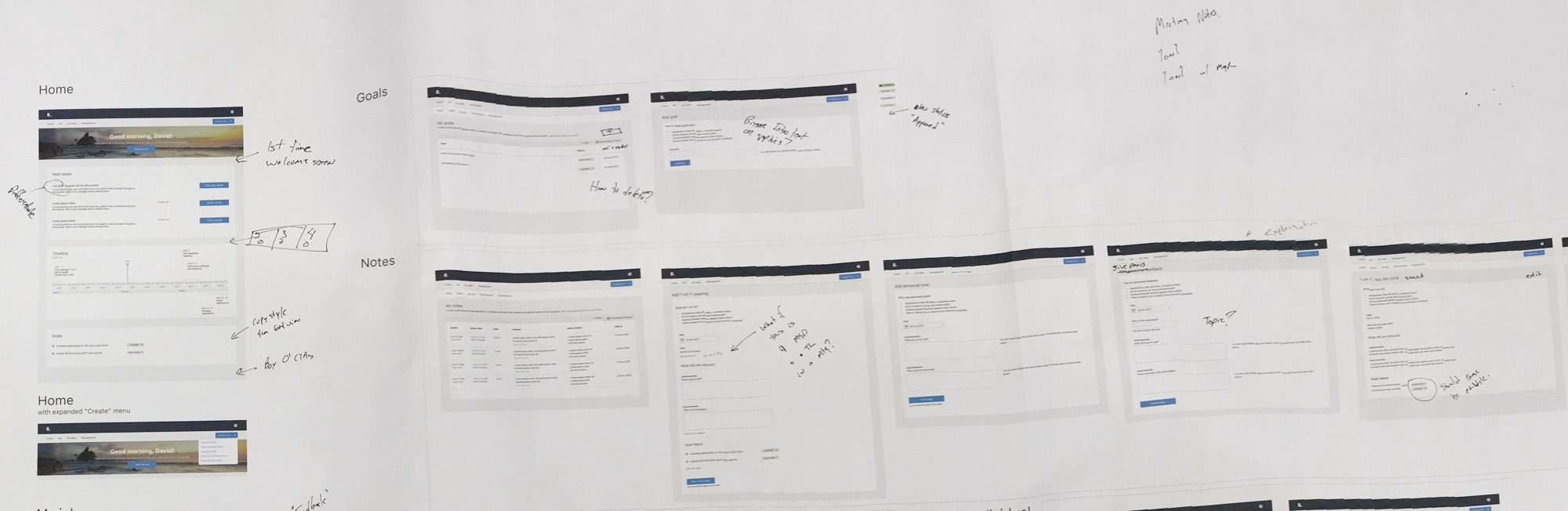
After we had rough mockups of these features, we printed them up on large rolls of paper and brought them to our users. Luckily our users were our fellow employees so it made it quite easy to round up a few of our colleagues into a conference room and get immediate feedback which we could iterate on.
The large format print outs made it easy to capture notes and feedback directly on to the paper so we could bring them back to our desks to make changes. Before printing out a new version, we checked each handwritten note on the previous version to make sure we had addressed it in our new designs.
Working in small steps and validating our hypotheses early with real users helped increase our chances of releasing a successful product that solves real user problems.
From our printed prototype, we moved to a digital prototype using Invision to create a series of clickable screens that would give the user a sense of the functionality of the finished product. After a few more rounds of user feedback on our Invision prototypes it was time to start building.
BUILDING THE MVP
After several iterations of great feedback from our colleagues we were ready to the design and begin building the Minimum Viable Product (MVP). Our developers had been part of this process from the beginning and had a full understanding of the problems we were trying solve and they had already begun working on a backend and front-end framework. We as designers continued worked closely with the developers, adjusting designs as needed to make the development smoother or to address new issues. Casestack is one of the few supply chain companies to adopt modern tech, such as cloud services, in their processes and were excited to see where these practices will lead them. QuickDocs is expected to go live in March 2019.